Você sabe se o seu site está funcionando quando é acessado pelo celular? Se o site não abre ou não funciona da melhor maneira no dispositivo móvel, não é um bom sinal. Como já conversamos por aqui em outros posts, até o final do ano, 22% dos dados que trafegam na internet passarão por smartphones e tablets! E esse número só tende a crescer.
.
.
A depender do segmento que você atue ou da classe social dos seus clientes, o número de usuários que acessa o seu site por um smartphone pode ser bastante expressivo. Certa vez, disparei uma campanha de e-mail marketing para a base de um cliente e, para o meu espanto, mais de 50% das 3.000 pessoas abriram o e-mail a partir de um celular… e isso foi há quase 2 anos! Reflita: nesse momento, você pode estar perdendo vendas, leitores ou usuários.
.
.
O primeiro passo é saber onde estamos. Então, vamos conhecer uma ferramenta que faz o diagnóstico sobre o quão mobile-friendly é um determinado site.
…
.
..
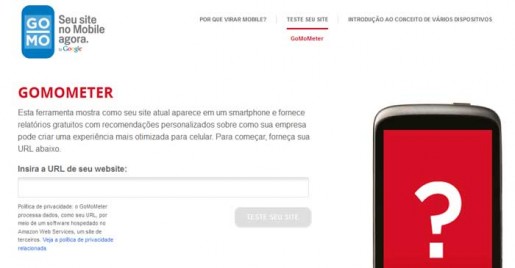
GoMoMeter: Seu site é mobile?
..
O Google desenvolveu uma ferramenta que analisa se está tudo em ordem com o seu site quando ele é acessado através de um dispositivo móvel. Estamos falando do GoMoMeter. O uso é gratuito e bem simples: basta inserir a url do site e responder algumas perguntas básicas sobre o que você vê (na ferramenta, é possível visualizar como o site renderiza na telinha). Depois de alguns segundos, a avaliação é publicada.
..

..
.
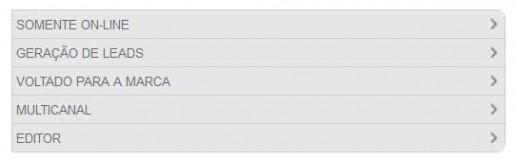
As perguntas feitas pela ferramenta mudam de acordo com a finalidade do seu site. Se o site que será avaliado é um e-commerce, você deve escolher a categoria Somente Online. No caso do site de uma empresa que possui um estabelecimento local, como uma cafeteria, a categoria escolhida deve ser Geração de Leads. Quer avaliar o hotsite de uma campanha? Então, escolha Voltado para a Marca. Se empresa atua on-line e off-line de maneira harmônica, como um varejista, escolha Multicanal. E caso seja um site voltado para conteúdo, como um blog, escolha Editor.
.

..
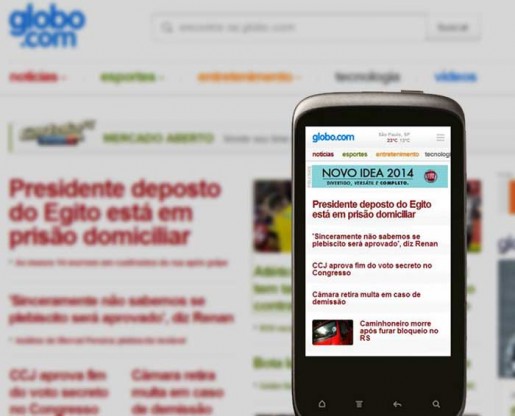
Digaí um bom exemplo: Globo.com
.
Um exemplo de site mobile-friendly é o da Globo.com. Um dos portais mais acessados do país implementou o famoso design responsivo (o design se adapta de acordo com o ambiente de exibição). Perceba, na imagem abaixo, que a interface do site é renderizada de maneira diferente no celular e no desktop.
..
No dispositivo móvel, como a tela é reduzida, as diversas colunas do site somem e as notícias passam a ser apresentadas uma abaixo da outra. Com o polegar, é possível acessar os links das notícias e navegar entre as seções do site sem precisar do zoom.
.

.
Mesmo com as adaptações para o celular, o site da Globo.com não tirou nota máxima no GoMoMeter. A ferramenta do Google avaliou como negativo o fato do campo de pesquisa não aparecer na interface móvel. O tempo de renderização superior a 5 segundos também reprovou o site no quesito velocidade.
.
.

..
Casa de ferreiro, espeto de pau?
.
Chegou a hora da seção “mea culpa”. 🙂 Se você foi curioso o bastante e já foi testar o GoMoMeter, pode ter percebido que o nosso site (digai.com.br) não passa em todos os testes da ferramenta. É provável que o usuário que acessa pelo celular só consiga navegar utilizando o zoom, até mesmo para poder clicar nos posts.
.
Já estamos trabalhando para resolver esse problema. Promessa! 😉
.
ATENÇÃO: Você não pode cometer o erro de olhar as estatísticas do seu site, verificar que (talvez) poucos acessos são oriundos de dispositivos móveis e com isso achar que ainda não é a hora de investir num design responsivo. Não é só porque os acessos móveis crescerão rapidamente nos próximos anos, faça a reflexão: “será que os meus usuários/consumidores/leitores já não tentaram acessar pelo mobile, viram que não funciona e hoje não acessam mais?”.
.
Se você tem um perfil nas redes sociais (Facebook, Twitter…), é muito provável que seu seguidor leia os posts através do celular. E se no post tiver um link para o seu e-commerce ou para o post do seu blog? Ele vai ter que esperar chegar no PC, lembrar do link e acessar? Difícil, né?!
.
.
Então, vamos para o primeiro passo. Faça o teste: GoMoMeter!
.