Na semana retrasada eu comecei a falar sobre Wireframes (aqui), o guia visual que define como o conteúdo do seu site será organizado, o qual você deverá seguir durante todo o processo de desenvolvimento do projeto. Nesse mesmo post falei que ”se você pensa que fazer um wireframe não passa de rabiscar vários quadradinhos em um papel está desperdiçando o seu tempo ou apenas procurando algum alívio terapêutico no ato de desenhar quadrados”.
Ok, você pode ler o artigo completo aqui porque, no post de hoje, a grande questão é: o que acontece em um projeto que pula a etapa do Wireframe?
Em resumo: você decidiu colocar todos os seus objetivos de negócio de lado para perder o seu tempo fazendo apenas mais um site bonito. É quase a mesma coisa que decidir construir uma casa, mas ir direto à decisão de quais serão as cores utilizadas na decoração.
E quando isso acontece, um estranho fenômeno acontece entre a equipe: todos os membros dela esquecem quais eram os objetivos do projeto e centenas – se não milhares – de e-mails começam a superlotar sua caixa de entrada propondo a discussão de assuntos completamente irrelevantes, como “o tom de azul usado na fonte dos títulos deveria ser outro” ou “as imagens do site poderiam ter bordas arredondadas”.
E eu falo isso por experiência própria. Em um dos primeiros projetos web em que trabalhei, presenciei profissionais incríveis e experientes envolvidos em horas e horas de discussões e reuniões irrelevantes sobre a textura de fundo do layout e as bordas arredondadas das imagens, acreditem!
Não estou dizendo que sites feios vendem mais que os bonitos, longe disso. Apenas sonho com o dia em que os grandes líderes de equipes entenderão que Web Design não é branding ou decoração, mas sim uma forma de ajudar a sua marca a vender mais. O seu site deve ser visualmente agradável, claro, mas se você quiser que além disso ele te dê lucro, a preocupação com o design deve ser a etapa final do processo de desenvolvimento, para só depois que toda a inteligência de funcionamento e alcance dos objetivos do site estiverem definidos.
Então, agora que eu já te convenci que o Wireframe é importante – oremos! –, aqui está uma pequena lista de passos para criar Wireframes eficientes:
Tenha Personas definidas antes de iniciar a criação de Wireframes
Porque é essencial que você conheça o público-alvo ao qual os conteúdos do seu site, ou produtos de sua loja virtual, estarão direcionados, assim como seus comportamentos como consumidores, para que os objetivos de negócio sejam alcançados.
E se você ainda tem dúvidas sobre a criação de personas, comece respondendo as seguintes perguntas:
- Quem é o seu consumidor?
- Qual é o problema específico que ele está tentando resolver acessando o seu website e consumindo os seus produtos/serviços?
- Por que ele iria preferir comprar de você e não da concorrência?
- Por quantas etapas ele passa até chegar à decisão final de compra?
- O que ele procura em seu website?

E, se você precisa de mais ajuda para criar personas, confira esse post, que eu escrevi em julho, sobre o assunto. Ele com certeza te ajudará.
Qual a mensagem que o seu website quer passar?
A partir do momento que você tem o seu público-alvo definido, você precisa definir qual é a mensagem do seu website, ou seja, qual informação você quer exibir em primeiro lugar e, principalmente, como essa mensagem será exibida e orientar o caminho do usuário pelo site.
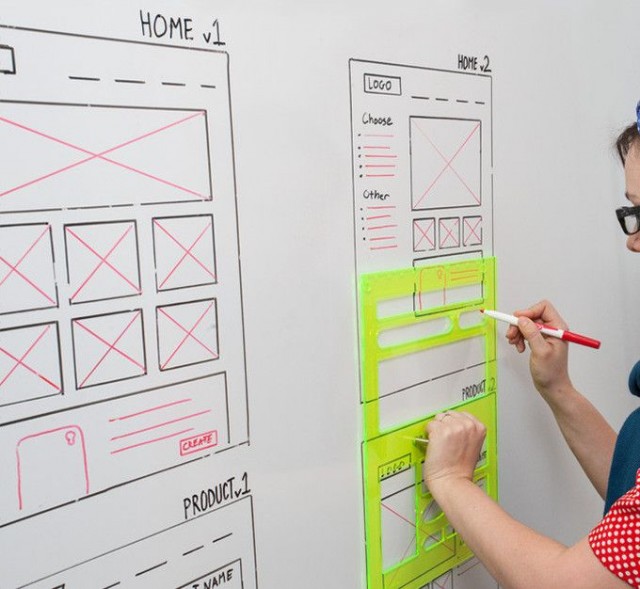
Comece a desenhar seu Wireframe e pensar na hierarquia das informações
Depois de definir quais as mensagens que o seu website irá passar ao usuário, é hora de começar a “rabiscar”. Pegue um papel e uma caneta e comece a definir o melhor lugar para cada bloco de informação, pensando em hierarquia visual e fluxo das informações, ou seja: o que você deseja que o seu futuro comprador veja primeiro?
E não deixe de abusar de canetinhas coloridas e post-its, porque é para ser criativo mesmo, e a ordem das coisas vai mudar muitas vezes. A regra é fazer bagunça, porque no final ela se torna muito organizada e eficiente.

Acrescente detalhes aos seus Wireframes
Depois de ter definido o posicionamento de cada mensagem e bloco de informações, é hora de passar para o computador e acrescentar os detalhes que farão o seu website funcionar. Essa etapa já deve ser feita em tamanho real, e também é quando você deve começar a pensar nos seguintes itens:
- Convenções de usabilidade – nessa etapa você define itens como o posicionamento dos menus de navegação no topo do site, a localização do logotipo da empresa à esquerda, utilização de breadcrumbs, ferramenta de busca no canto superior direito, etc.
- Layout e espaçamento – Isso diz respeito a utilizar tamanho real, inclusive no espaçamento entre blocos, para facilitar, prever e dinamizar o momento de definir o layout.
- Hierarquia de informação – antes você já deixou pré-definido o que é mais importante do que, mas aqui, mais do que isso, você também pode se dedicar ao que deverá ser enfatizado dentro de cada bloco de prioridades, com tamanhos e cores de fontes, etc.
- Faça anotações sobre a forma que o usuário deverá interagir com cada área, para que a equipe de design e desenvolvimento possa trabalhar de forma eficiente e efetiva.
- Onde as chamadas para ação estarão? Qual tamanho elas deverão ter? Serão botões, formulários, ou somente frases?
- Que tipo de imagens/animações você acredita que ajudarão a transmitir a mensagem da marca?
- Como você acredita que a marca poderia fortalecer sua presença e conquistar mais confiança do usuário no layout?
Feito isso, é só partir para o que, na minha humilde opinião de designer, é a melhor parte: o layout!
Mas e você, qual é a sua experiência com a criação de Wireframes? O que você acha sobre essa etapa na construção de um site? Compartilhe com a gente!